加入 bootstrap
bootstrap 是目前流行的 CSS 框架之一
Rails 也可以把它 gem 進來
可到下列相關網址參照
https://github.com/twbs/bootstrap-sass
http://getbootstrap.com/javascript/#transitions
首先,到Gemfile鍵入
Gemfile
source 'https://rubygems.org'
gem 'faker'
gem 'font-awesome-sass'
<span style="color:#000000"><strong>gem 'bootstrap-sass'</strong></span>
# Bundle edge Rails instead: gem 'rails', github: 'rails/rails'
到app/assets/stylesheets/app/application.css加入*= require bootstrap
app/assets/stylesheets/application.css
* file per style scope.
*
*= require_tree .
*= require font-awesome
<strong>*= require bootstrap</strong>
*= require_self
*/
到app/assets/stylesheets/app/application.js 加入
//= require bootstrap/dropdown
//= require bootstrap/collapse
app/assets/javascripts/application.js
// This is a manifest file that'll be compiled into application.js, which will include all the files
// listed below.
//
// Any JavaScript/Coffee file within this directory, lib/assets/javascripts, vendor/assets/javascripts,
// or vendor/assets/javascripts of plugins, if any, can be referenced here using a relative path.
//
// It's not advisable to add code directly here, but if you do, it'll appear at the bottom of the
// compiled file.
//
// Read Sprockets README (https://github.com/sstephenson/sprockets#sprockets-directives) for details
// about supported directives.
//
//= require jquery
//= require jquery_ujs
//= require bootstrap/dropdown
//= require bootstrap/collapse
//= require turbolinks
//= require_tree .
記得重新bundle install
bundle install
記得重啓server
rails s
把原先的 app/views/girbs/index.html.erb
app/views/girbs/index.html.erb
<h1>Index Page of Girb</h1>
<table class="table">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Like</th>
<th>Bang</th>
</tr>
</thead>
<tbody>
<% @girbs.each do |girb| %>
<tr>
<td><%= girb.name %></td>
<td><%= girb.email %></td>
<td>
<%= link_to like_girb_path(girb.id), method: :post do %>
<i class="fa fa-heart"><%= girb.like %></i>
<% end %>
</td>
<td>
<%= link_to on_click_bang_girb_path(girb.id), method: :post do %>
<i class="fa fa-rocket"><%= girb.bangs.size %></i>
<% end %>
</td>
</tr>
<% end %>
</tbody>
</table>
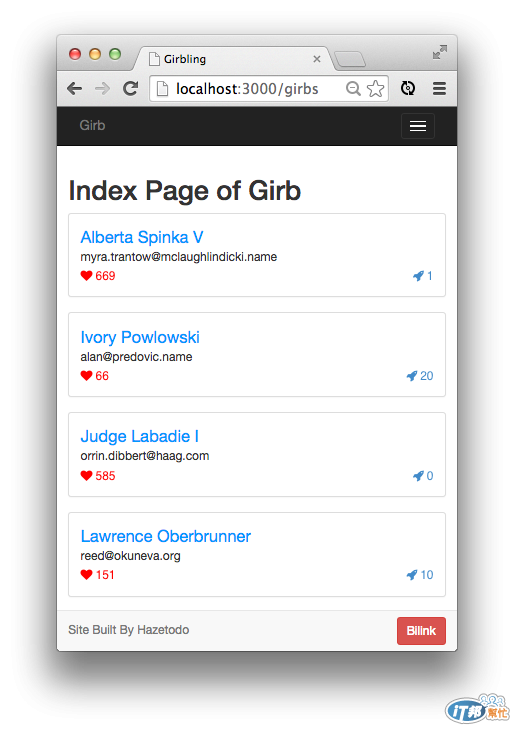
來個改頭換面吧
app/views/girbs/index.html.erb
<div class="container">
<h1>Index Page of Girb</h1>
<div class="row">
<% @girbs.each do |girb| %>
<div class="col-lg-4 col-md-6">
<div class="panel panel-default">
<div class="panel-body">
<div style="font-size:22px;color:#0099FF"><%= girb.name %></div>
<div><%= girb.email %></div>
<div style="padding-top:3px">
<%= link_to like_girb_path(girb.id), method: :post do %>
<i class="fa fa-heart" style="color:red"> <%= girb.like %></i>
<% end %>
<span class="pull-right">
<%= link_to on_click_bang_girb_path(girb.id), method: :post do %>
<i class="fa fa-rocket" > <%= girb.bangs.size %></i>
<% end %>
</span>
</div>
</div>
</div>
</div>
<% end %>
</div>
</div>
順便加上頂端菜單和置尾
app/views/layouts/applicatoin.html.erb
<title>Girbling</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track' => true %>
<%= javascript_include_tag 'application', 'data-turbolinks-track' => true %>
<%= csrf_meta_tags %>
<!-- start of menu -->
<div class = "navbar navbar-inverse navbar-static-top">
<div class = "container">
<a href="#" class = "navbar-brand active">Girb</a>
<button class = "navbar-toggle" data-toggle = "collapse" data-target = ".navHeaderCollapse">
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
<span class = "icon-bar"></span>
</button>
<div class = "collapse navbar-collapse navHeaderCollapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Fun1</a></li>
<li class = "dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Fun2<b class="caret"></b></a>
<ul class = "dropdown-menu">
<li><a href="#">Like</a></li>
<li><a href="#">Love</a></li>
<li><a href="#">Hate</a></li>
<li><a href="#">Love</a></li>
</ul>
</li>
<li><a href="#">Fun3</a></li>
<li><a href="#">Fun4</a></li>
</ul>
</div>
</div>
</div>
<!-- end of menu -->
<%= yield %>
<!-- start of footer -->
<div class = "navbar navbar-default navbar-fixed-bottom">
<div class = "container">
<p class = "navbar-text pull-left">Site Built By Hazetodo</p>
<a href="#" class = "navbar-btn btn-danger btn pull-right">Bilink</a>
</div>
</div>
<!-- end of footer -->
為了置尾的配置調一下版面
app/assets/stylesheets/application.css
*= require_tree .
*= require font-awesome
*= require bootstrap
*= require_self
*/
body{
margin-bottom: 70px;
}


您好 我照著您的步驟做,卻找不到 bootstrap。明明就已經bundle install也確認bootstrap-saas 已經安裝完畢了
Showing /home/why/Project/rails_project/girbling/app/views/layouts/application.html.erb where line #7 raised:
couldn't find file 'bootstrap'